Create a Website
Design Your Future
Power your vision with Elementor to build, manage and host stunning websites!
We’ve got you covered from A-to-Z with the #1 website platform for WordPress.
We’ve got you covered from A-to-Z with the #1 website platform for WordPress.
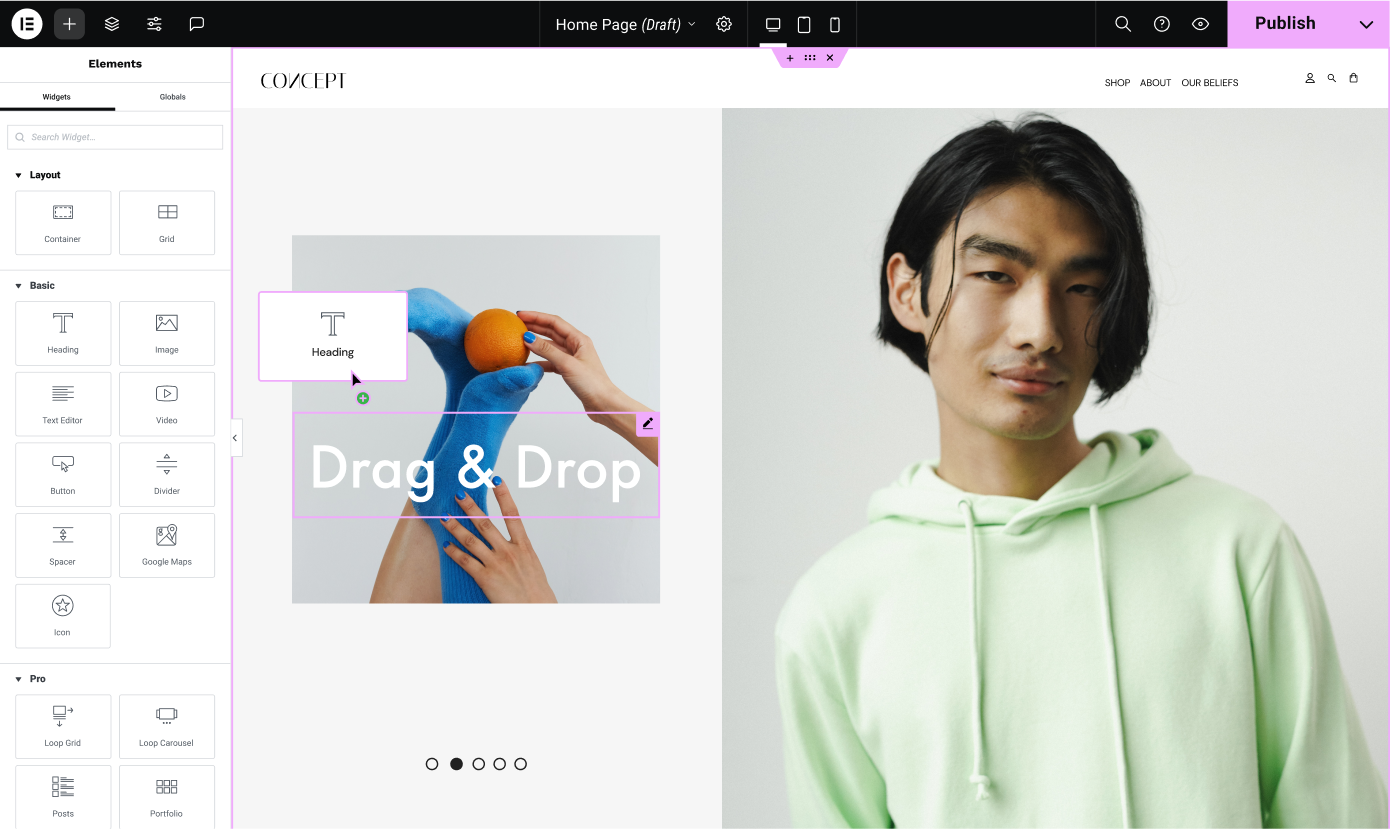
Live Drag & Drop Editor
Drag-and-drop content on a page and watch your website come to life. Use any of 100+ widgets. No coding needed.
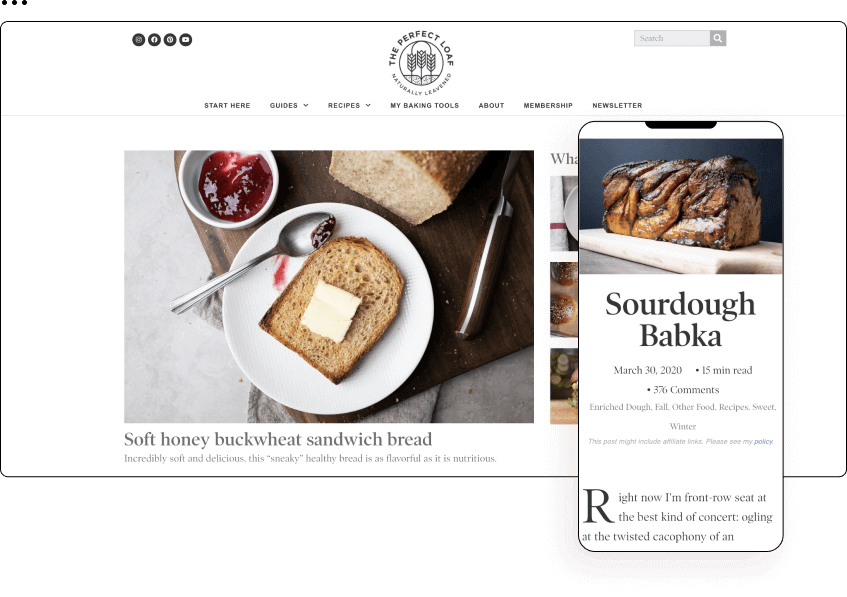
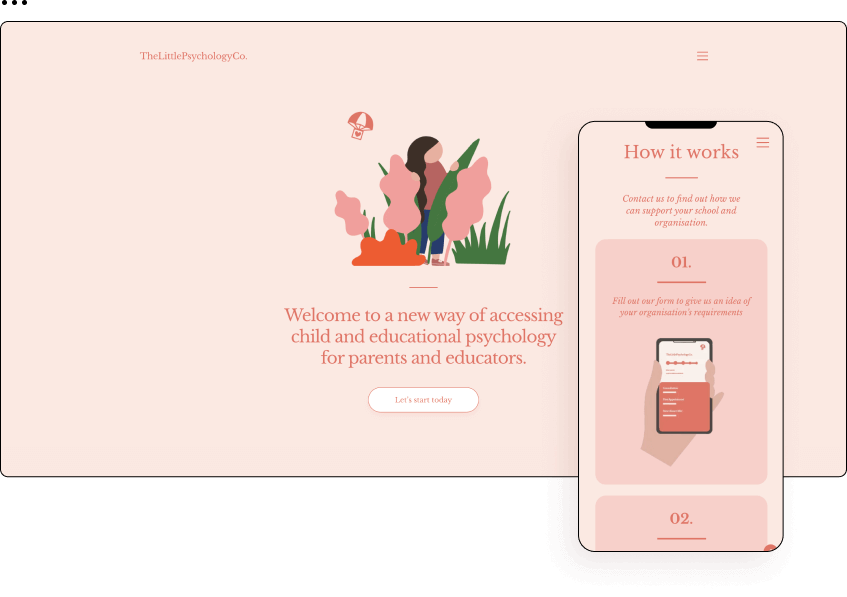
Full Website Designs
Select from an extensive library of 100+ full website Kits based on the Hello Theme. Try any Kit or start with a blank canvas.
30+ Container Kits, and 100+ Section-based Kits available in the Editor.
World Class Hosting
Get built-in hosting powered by Google and robust, industry-leading technologies for a secure, high performing website.
Host & Build Your
Websites with Elementor
Experience managed WordPress hosting that is hassle-free. We cover all your website needs, so you can focus on building and growing your business.
- Blazing Fast Loading Speed
- Staging Environment
- Management Dashboard
- Powered by Google Cloud Infrastructure
- Safe, Secure with 99.9% Uptime
- 1-Stop Support for Hosting & Builder 24/7

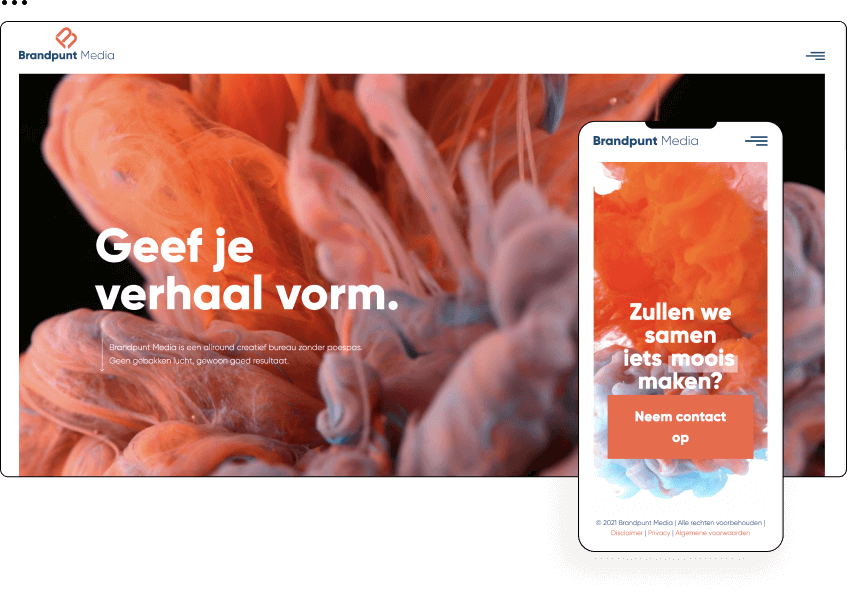
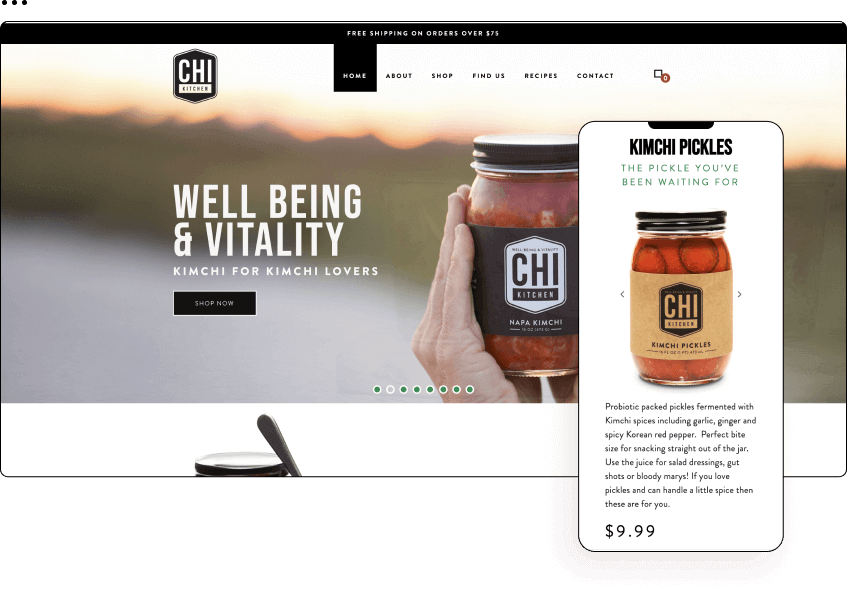
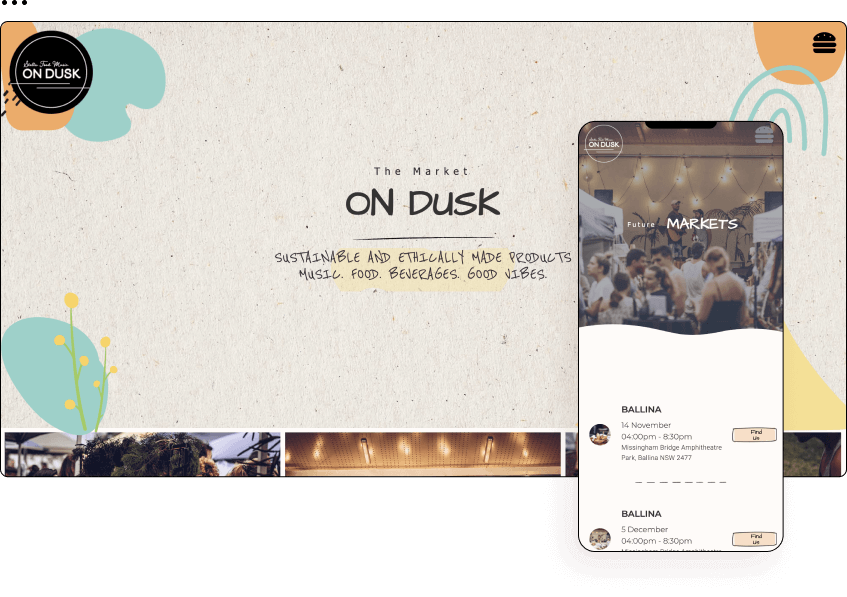
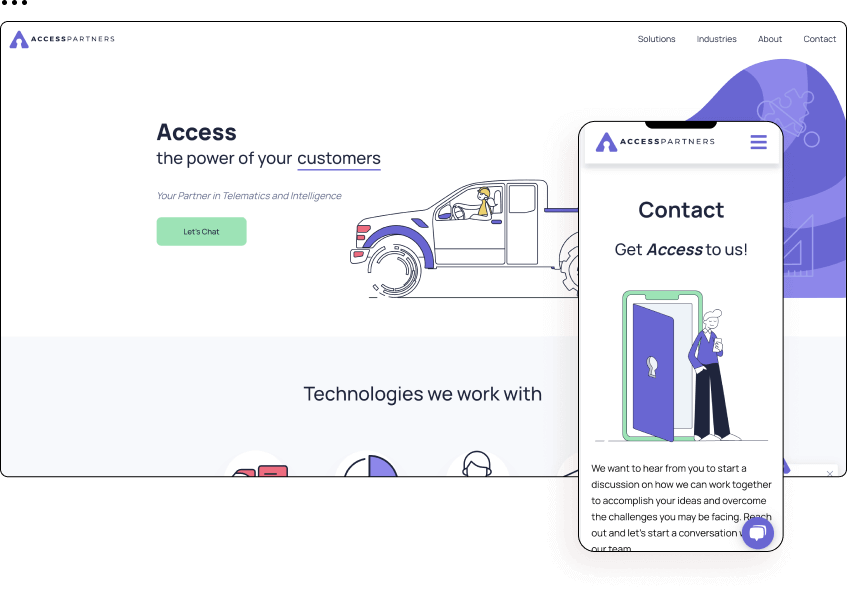
One Platform, Unlimited Web Creations
From landing pages, and eCommerce stores, to full-blown websites - build it all with Elementor








The Magic of Web Creation
Build magnificent websites with cool animations, mobile-friendly responsive designs, custom CSS, and much more.
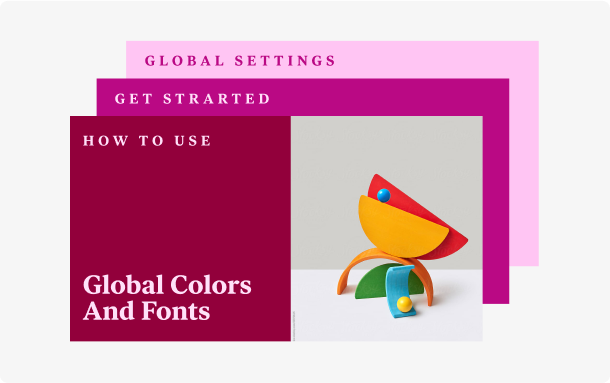
Professional Workflow
Create a consistent web experience by managing your entire website's design system including global colors and fonts.
WordPress on Steroids
Elementor supercharges the power of WordPress with limitless capabilities and reduces the need for other plugins.

“Elementor was the first time I felt a good balance between freedom to design what you want and the flexibility to make the process easy and even enjoyable.”
Mordi Levi
Designer, Illustrator, and Owner of Mindcube
Elevate Your Skills
& Grow Professionally
Our resources and tools are designed to help you learn grow,
and develop your skills at every level.
and develop your skills at every level.
RESOURCES & SKILLS

Tutorials & Courses
Access hundreds of video tutorials and courses on all things web creation.

“The best thing about Elementor is the community and the great developers behind this ingenious software. It gives me great confidence in the quality of the product and the assurance that Elementor will be around for years to come.”
Brandon Duncan
Owner & Creative Director of Regent Web Design
Join Our Community
of Web Creators
Explore our community to meet and engage with other web creators and be the first to learn about new product updates.
Community

Websites Built
With Elementor
With Elementor
0
M+
Global Community
Members
Members
0
K+
Meetup Events
in 2023
in 2023
0
+
Tutorials, Webinars,
Courses, and More
Courses, and More
0
+
Designed To Be Extended
Popular Add-ons,
New Possibilities
Explore popular list of tools that can enhance your Elementor web-creation capabilities.
Custom Integrations
Built as open-source, Elementor enables developers to extend functionality or integrate the power of the platform into their products via their own logic and code.
Meet Elementor's
Live Editor
Visualize & build your website from top to bottom. Drag & drop any widget or section onto your canvas - zero coding required.

Built with Static Hosting